跨域资源共享(CORS)问题
最近开发中遇到了一个跨域的问题。在开发Web应用时,我们常常需要从不同的域名、协议或端口获取资源。然而,浏览器的同源策略限制了这种行为,导致跨域请求受到阻止。为了解决这一问题,跨域资源共享(CORS)应运而生。
CORS的基本概念
CORS是一种浏览器的安全特性,它允许服务器通过设置特定的HTTP头部来控制哪些源可以访问其资源。当浏览器发起跨域请求时,会根据CORS的设置来判断请求是否被允许。CORS的引入旨在防止恶意网站对用户数据的未经授权访问。
同源策略
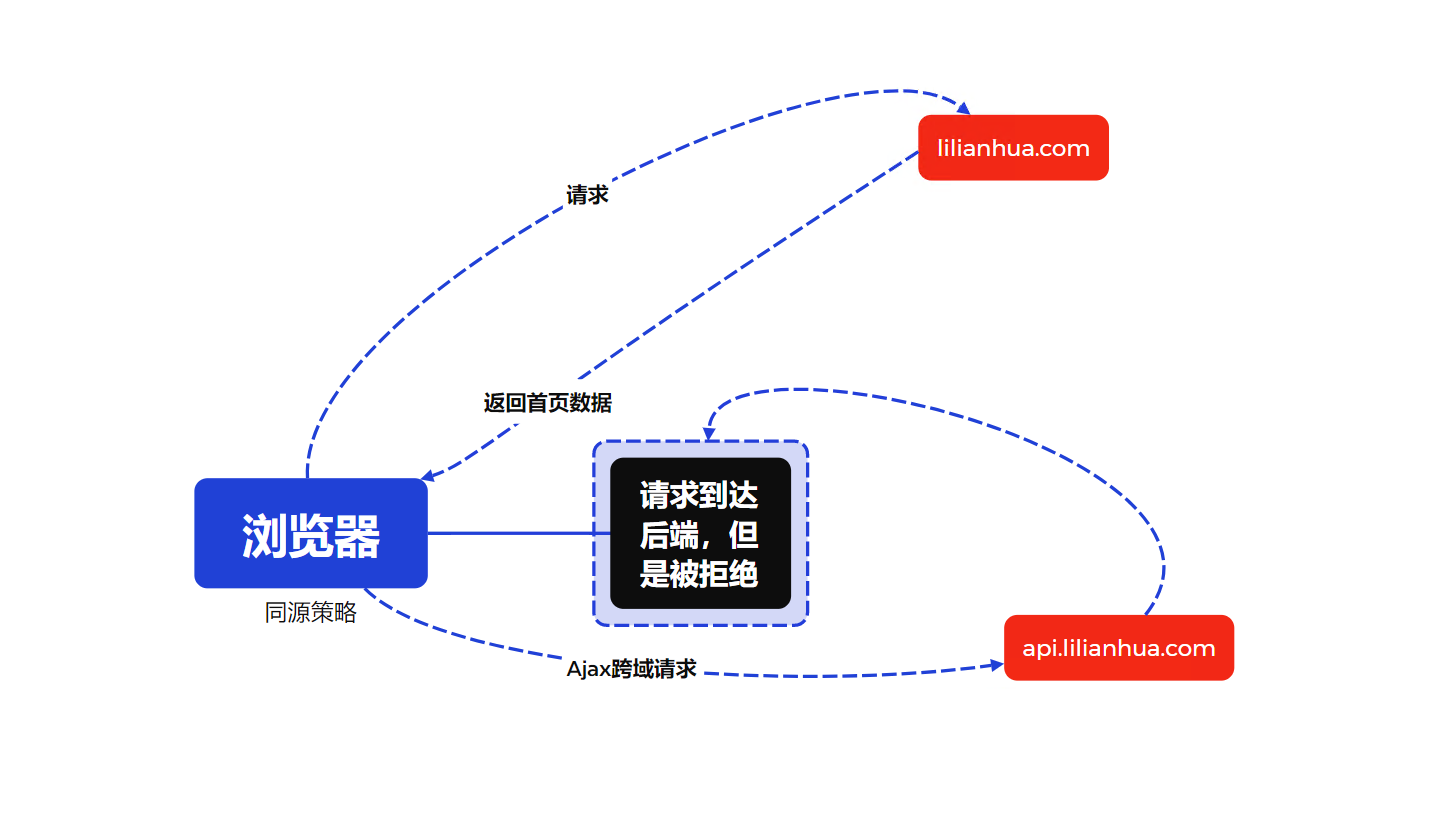
同源策略是浏览器的安全机制,限制了从一个源加载的文档或脚本如何与来自不同源的资源进行交互。一个源由协议(如HTTP、HTTPS),域名(如example.com),和端口(如80、443)组成。只有当这三者完全相同,浏览器才允许进行请求。
CORS的问题
1. 安全性
CORS的主要目的是保护用户数据,防止攻击者通过跨域请求窃取信息。虽然CORS允许跨域请求,但如果配置不当,可能会导致安全隐患。例如,使用Access-Control-Allow-Origin: *可能会让所有网站都能访问敏感数据,这在处理用户凭据时尤其危险。
2. 调试复杂性
CORS请求在开发和调试过程中可能会导致各种错误。例如,当服务器未正确设置CORS头部时,浏览器会阻止请求并给出错误信息,开发者需要花费时间来查找和修复这些问题。
3. 浏览器兼容性
不同浏览器对CORS的实现和支持程度可能有所不同,某些老旧版本的浏览器可能不支持某些CORS特性。这使得在不同环境中进行跨域请求时,开发者需要进行额外的测试和兼容性处理。
CORS问题如何解决
为了有效地处理CORS问题,开发者可以采取以下几种解决方案:
1. 修改服务器设置
最直接的解决方案是通过在服务器端配置CORS来允许跨域请求。以下是常见的CORS响应头部的设置示例,使用PHP代码实现:
<?php
// 设置响应头
header('Content-Type: application/json; charset=utf-8');
// 允许所有域名访问
header('Access-Control-Allow-Origin: *');
// 允许的请求方法
header('Access-Control-Allow-Methods: GET');
// 允许的请求头部
header('Access-Control-Allow-Headers: Content-Type');
// 模拟一些数据
$data = [
'status' => 'success',
'message' => 'Hello, world!',
];
// 返回JSON数据
echo json_encode($data);
?>在这个示例中,我们设置了几个重要的HTTP头部:
- Access-Control-Allow-Origin:
- 描述:指定哪些源可以访问资源。
- 示例:
http Access-Control-Allow-Origin: https://example.com - 注意:可以使用
*来允许所有源,但在某些情况下(如使用凭据时)不能使用*。
- Access-Control-Allow-Methods:
- 描述:指定允许的HTTP方法(如GET、POST、PUT等)。
- 示例:
http Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS
- Access-Control-Allow-Headers:
- 描述:指定允许的HTTP头部字段。
- 示例:
http Access-Control-Allow-Headers: Content-Type, Authorization
- Access-Control-Allow-Credentials:
- 描述:指定是否允许发送凭据(如Cookies)。
- 示例:
http Access-Control-Allow-Credentials: true
- Access-Control-Expose-Headers:
- 描述:指定哪些响应头可以被浏览器访问。
- 示例:
http Access-Control-Expose-Headers: Content-Length, X-Knowledge-Base
- Access-Control-Max-Age:
- 描述:指定预检请求的结果能够缓存的时间(秒)。
- 示例:
http Access-Control-Max-Age: 86400
以下是一个完整的CORS响应示例:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: Content-Type, Authorization
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 86400
Content-Type: application/json
{
"message": "CORS headers set correctly."
}2. 使用代理服务器
在开发过程中,使用代理服务器也是一种常见的解决方案。通过设置代理服务器,客户端可以发送请求到同源的代理服务器,由代理服务器再转发请求到目标服务器。这种方式能够有效绕过CORS限制。
3. JSONP(仅限GET请求)
JSONP(JSON with Padding)是一种较早的处理跨域请求的技术,主要用于GET请求。通过动态创建<script>标签来请求数据,JSONP可以绕过同源策略。但由于其限制(仅支持GET请求)和安全性较低,现今不再推荐使用。
4. CORS预检请求
对于某些复杂的跨域请求,浏览器会首先发送一个OPTIONS请求进行预检。服务器需要正确处理这个请求并返回相应的CORS头部,以告知浏览器该请求是否被允许。
5. 使用WebSocket
WebSocket协议允许跨域通信,无需遵循CORS限制。适用于需要实时双向通信的应用场景,如在线聊天或实时数据更新。

🏆 每日挑战:你知道答案吗?
Linux 中的根目录是什么?
文章链接:https://www.lilianhua.com/cross-origin-resource-sharing-cors-issues.html



 文澜千文Beta
文澜千文Beta

