
两行js实现html全自动翻译(支持80中语言)
无需改动页面、无语言配置文件、无API Key、对SEO友好!
繁體中文 | English | しろうと | Русский язык | deutsch | Français
在线体验
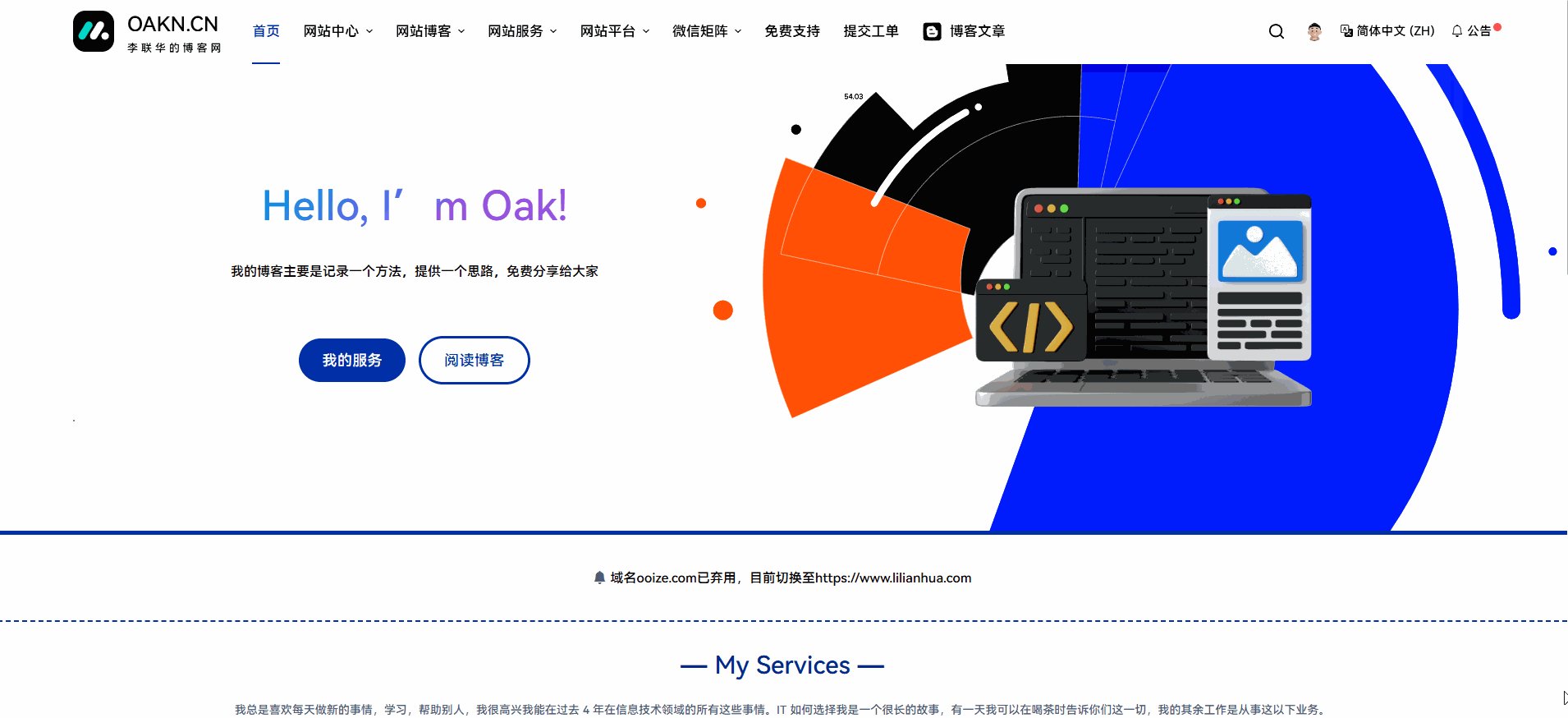
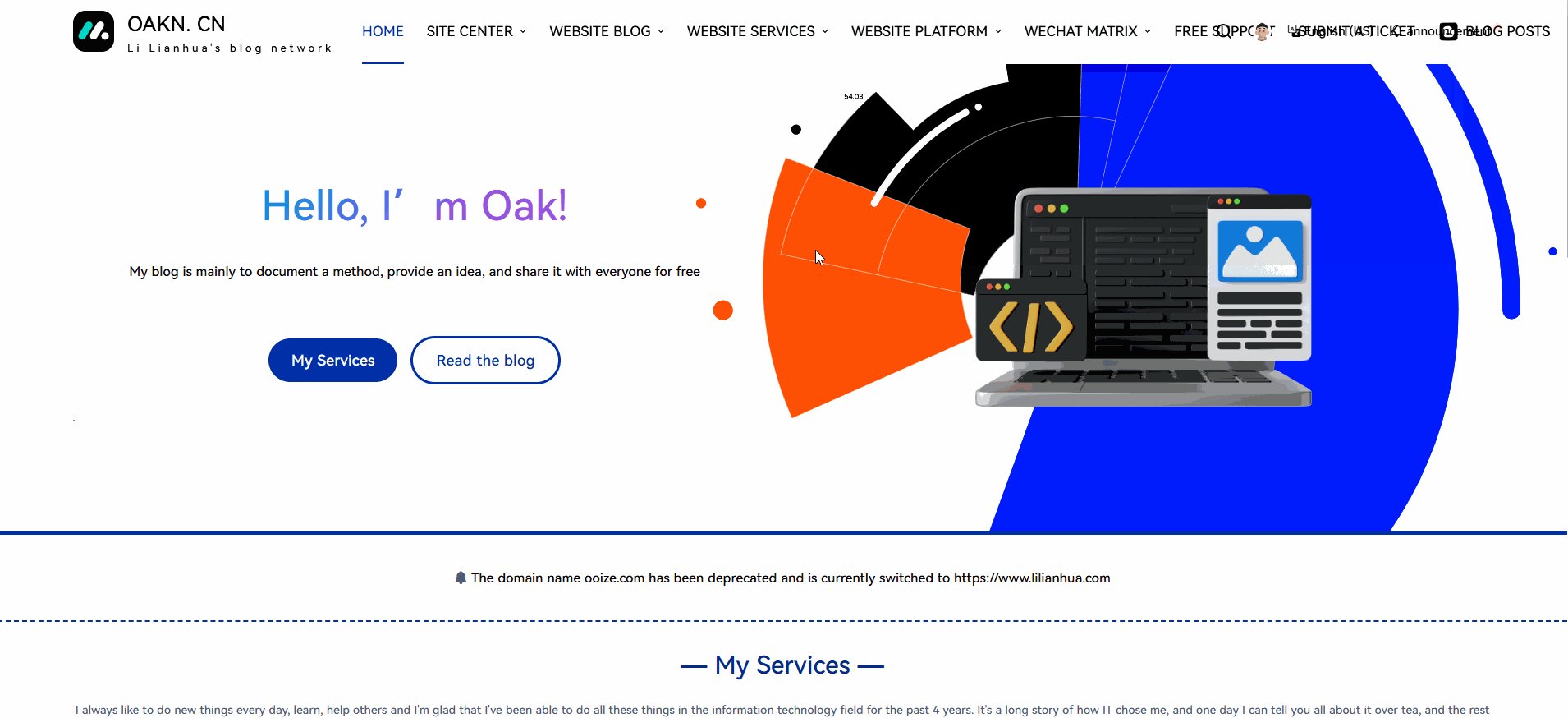
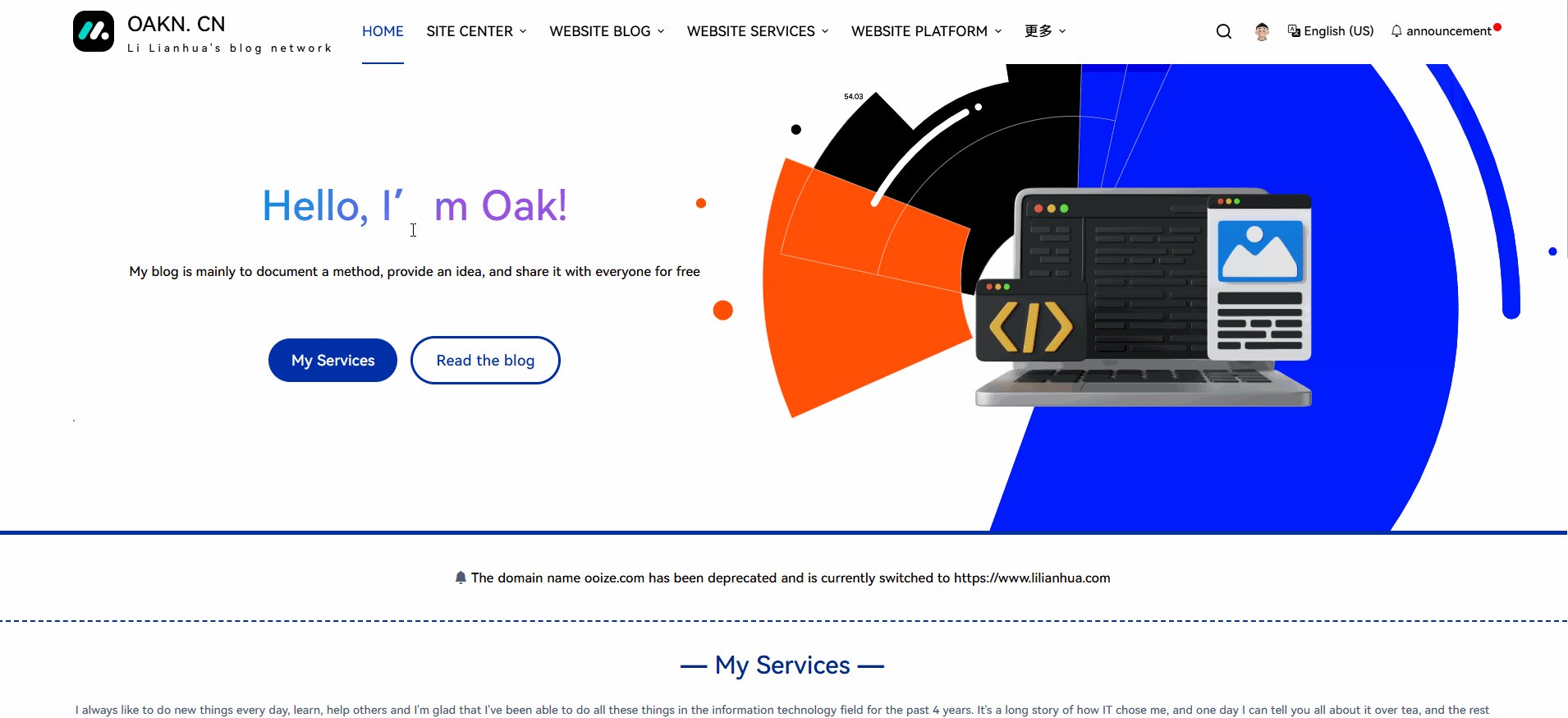
网站效果

快速使用
在网页最末尾, </html> 之前,加入以下代码,一般在页面的最底部就出现了选择语言的 select 切换标签。 其实就这么简单:
<script src="https://cdn.8i5.net/translate/translate.3.2.2.js"></script>
<script>
translate.selectLanguageTag.show = false;
translate.service.use('client.edge');
translate.execute();
</script>浏览器链接带参数
将这行代码放到 translate.execute(); 上面
translate.language.setUrlParamControl();a标签调用
<a href="javascript:translate.changeLanguage('english');">EN</a>当然你也可以自己去设计下拉菜单。
支持语言:
//一共80种语言选择,这个是你需要翻译的语言,比如你只需要翻译成越南和英语,这里就只写en,vi
//includedLanguages: de,hi,lt,hr,lv,ht,hu,zh-CN,hy,uk,mg,id,ur,mk,ml,mn,af,mr,uz,ms,el,mt,is,it,my,es,et,eu,ar,pt-PT,ja,ne,az,fa,ro,nl,en-GB,no,be,fi,ru,bg,fr,bs,sd,se,si,sk,sl,ga,sn,so,gd,ca,sq,sr,kk,st,km,kn,sv,ko,sw,gl,zh-TW,pt-BR,co,ta,gu,ky,cs,pa,te,tg,th,la,cy,pl,da,tr',无痕调用:
translate.request.api.host='http://translate.8i5.net/';
translate.service.use('translate.service');
translate.execute();

 文澜千文Beta
文澜千文Beta

